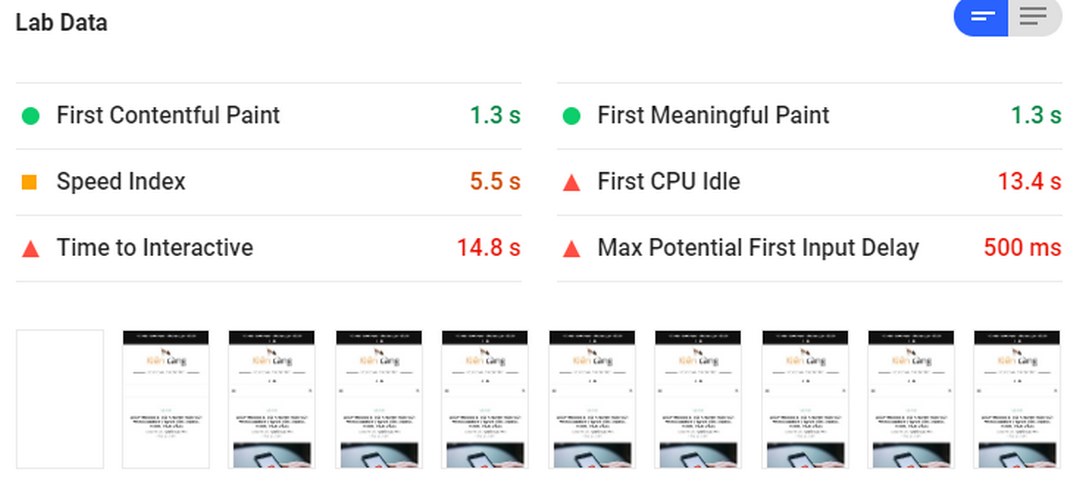
First Contentful Paint (FCP / Hình ảnh có nội dung đầu tiên) là một trong sáu chỉ số được theo dõi, nằm trong khu vực Performance / hiệu suất của báo cáo Lighthouse. Mỗi chỉ số nắm bắt một số khía cạnh về tốc độ tải trang của giao thức mạng – Protocol.
Cách đo FCP
FCP đo khoảng thời gian trình duyệt cần bỏ ra để render phần đầu tiên thuộc nội dung DOM sau khi người dùng điều hướng đến trang của bạn. Các ảnh, các phần tử <canvas> non-white, và SVG trên trang của bạn được xem là nội dung DOM; bất cứ cái gì nằm bên trong iframe sẽ không được tính.
Có thể bạn quan tâm:
- POP3 và IMAP là gì? So sánh POP3 và IMAP có gì khác nhau
- Internet Protocol là gì? Các định nghĩa giao thức mạng
- HTTP là gì? Các khía cạnh cơ bản của HTTP bạn cần nắm

Cách Lighthouse xác định chỉ số FCP của bạn
Chỉ số FCP của bạn là so sánh giữa thời gian FCP trang của bạn và thời gian FCP cho website thực, dựa trên dữ liệu từ HTTP Archive. Lấy ví dụ, nếu các trang có hiệu suất render FCP trong phân vị thứ chín mươi chín trong khoảng 1,5 giây. Nếu FCP website của bạn là 1,5 giây, điểm số FCP của bạn là 99.
Bảng này cho thấy cách giải thích chỉ số FCP của bạn:
| Thời gian FCP (tính theo giây) | Mã màu | Điểm số FCP (phân vị HTTP Archive) |
| 0 – 2 | Xanh (nhanh) | 75-100 |
| 2-4 | Cam (trung bình) | 50-74 |
| Trên 4 | Đỏ (chậm) | 0-49 |
Làm thế nào cải thiện được chỉ số FCP của bạn?
Một vấn đề đặc biệt quan trọng trong FCP là thời gian tải font. Bạn cần xem các chủ đề liên quan đến “đảm bảo văn bản vẫn hiển thị trong khi webfont tải” để biết các cách tăng tốc độ tải font của bạn.
Theo dõi FCP trên các thiết bị của người dùng thực
Để biết cách đo khi FCP thực sự xuất hiện trên các thiết bị của người dùng của bạn, hãy ghé thăm trang các chỉ số hiệu suất, tốc độ tập trung vào người dùng. Phần theo dõi FP/FCP mô tả cách truy cập dữ liệu FCP theo chương trình và gửi nó lên Google Analytics.
Xem đánh giá hiệu suất tải của Google trong thế giới thực với navigation và resource timming để biết thêm về việc thu thập số liệu người dùng thực. Trừ khi bạn có lý do rõ ràng để tập trung vào một chỉ số cụ thể, còn không thì thường sẽ tốt hơn nếu bạn tập trung vào cải thiện tổng thể điểm số hiệu suất (overall performance score).
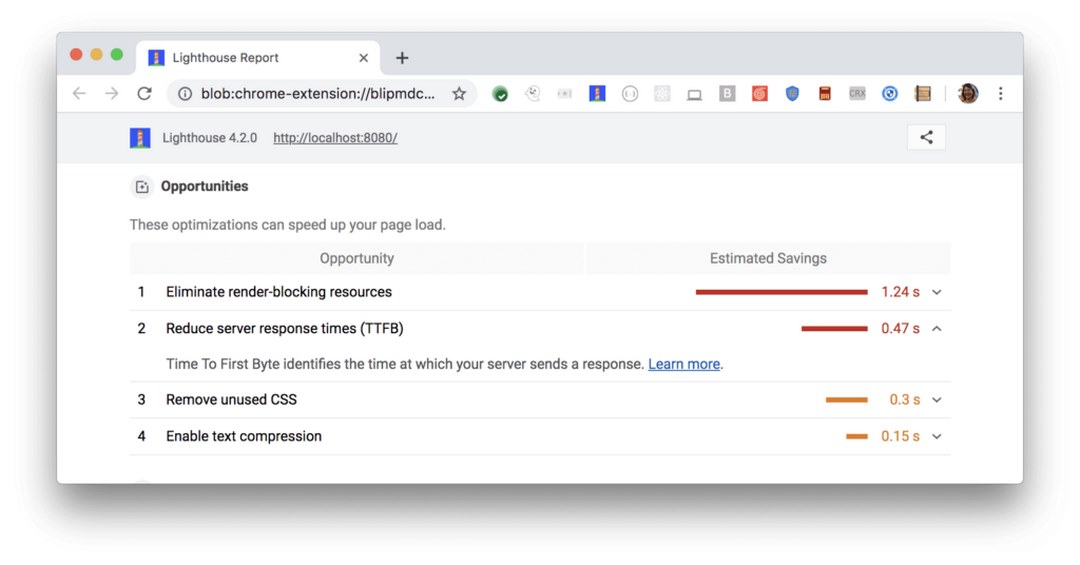
Sử dụng khu vực Opportunities/Cơ hội trong báo cáo Lighthouse để xác định sự cải tiến nào sẽ có giá trị nhất trên trang của bạn. Cơ hội càng quan trọng, hiệu ứng sẽ càng lớn đối với điểm hiệu suất của bạn. Lấy ví dụ, hình chụp màn hình Lighthouse dưới đây cho thấy việc loại bỏ các tài nguyên chặn hiển thị sẽ mang lại sự cải thiện lớn nhất: Bạn có thể ghé thăm trang thư mục chứa các nội dung về kiểm tra hiệu suất (tiếng Anh) để học cách giải quyết các cơ hội được xác định trong báo cáo Lighthouse.
Làm thật tốt TTFB
FCP = TTFB + thời gian render.
TTFB (Time to first byte) là một chỉ số quan trọng của quá trình tăng tốc độ load website là tiền đề nền tảng để có được chỉ số FCP thực sự tốt.
Giống như việc bạn làm sếp giao deadline trong 1 tuần bạn cần phải hoàn thành công việc làm đăng video đăng lên youtube video này về chủ đề này, ngày thứ nhất đầu tiên bạn đã quay xong chỉnh sửa xong hết rồi còn 6 ngày sau thì bạn nhẹ nhàng render video và đăng video lên youtube thế là xong và ngược lại sếp giao 1 tuần mà đến ngày thứ 6 mà bạn chưa làm bất cứ thứ gì thì đến ngày cuối cùng thì rất loạn và khó có thể làm tốt nhất được.
Ở khâu này thì mình thích gtmetrix hơn đó là luôn luôn tại sao gtmetrix rất nhiều người tăng tốc độ load website yêu thích, vì chính là điểm này này.
Máy chủ khỏe và sử dụng Litespeed webserver
Hiện tại litespeed websever đang là phần mềm máy chủ có tốc độ tốt nhất hiện, đặc biệt là FCP khi sử dụng luôn luôn vượt trội hơn nhiều so với những webserver khác như nginx, apache…
Hãy cố gắng nếu bạn sử dụng share hosting thì hãy chọn nhà cung cấp share hosting đang sử dụng công nghệ webserver Litespeed, mà thực sự cái này đơn giản lắm mà gần như bây giờ nhà cung cấp share hosting cũng đang sử dụng webserver litespeed vì litespeed webserver giúp nhà share hosting đó nâng cao được lợi nhuận của họ hơn, để chọn được nhà cung cấp chạy trên litespeed websever thì hiện tại rất là đơn giản.

Có thể bạn quan tâm:
- Landing Page và tổng hợp những thông tin không thể bỏ lỡ
- Lập trình web – Những yếu tố cần để trở thành lập trình giỏi
Xóa tài nguyên chặn hiển thị HTML
file javascript hay css và file ảnh và iframes video… bạn cần defef trì hoãn hoặc nâng cao hơn thì bạn hãy lazy load nhé.
Thuật ngữ là Xóa tài nguyên chặn hiển thị HTML, những nguyên lý hoạt động của trình duyệt phân tích từ trên xuống dưới từ trái qua phải gặp file nào thì nó sẽ dừng lại quá trình phân tích html để phân tích cái file kia làm chậm quá trình phân tích html, mình cần khai báo trì hoãn hay lazy load để khi trình duyệt phân tích html xong thì mới cần phân tích đến mấy file kia.
Có một chiến lược cải thiện cũng rất hay cải thiện rất tốt FCP nhưng mà mình ít khi sử dụng. Đó chính là cho toàn bộ CSS vào nội tuyến không sử dụng file nữa.
Ưu điểm của phương pháp đưa css nội tuyến toàn bộ html:
- Giúp cải thiện rất nhiều về FCP.
- Rất dễ dàng cho lập trình viên khi chỉnh sửa lại code css không phải lo lắng việc trình duyệt cache phải clear xóa gì đó, khiến người dùng lỗi này lỗi kia nữa chưa nhập được file css mới giao diện mới, nạp css html vào cái ăn ngay rồi
- không liên quan lắm cách này còn hack được điểm số google pagespeed insight nữa cơ.
Nhược điểm đưa css nội tuyến toàn bộ html: không cung cấp file qua cdn được và không thể cache được trình duyệt vì vậy rất cần máy chủ của bạn phải rất khỏe thì mới có thể làm được với tuyệt chiêu này.
Nếu css bạn cho nội tuyến toàn bộ mà html mà dưới 100kb html và máy chủ của bạn siêu khỏe nhà trả có gì tiền thuê máy chủ mạnh thì cũng có thể cân nhắc sử dụng kỹ thuật này.
Chiến thuật này đang áp dụng cho điện máy xanh ( điện máy xanh họ nhiều tiền máy chủ thoải mái không phải nghĩ) nhưng 98% website WordPress thì mình khuyên không nên sử dụng bạn có thể sử dụng css tải không đồng bộ thì vẫn an toàn hơn. mình chỉ khuyến kích dùng kỹ thuật này khi bạn tối ưu landding page và bạn chưa có giao thức http/2 thì có thể triển khai rất tốt còn website thì ăn tài nguyên máy chủ thì kinh khủng lắm.
Nhưng đó cũng là một cách khá hay nhưng mình khuyên thì vẫn không nên sử dụng nếu bạn đáp ứng được những tiêu chí mình vừa nói trên thì có thể làm, kỹ thuật này có thể áp dụng tùy thuộc vào ngành nghề kinh doanh của bạn thì mới có thể triển khai được hay không. Mong rằng bài viết về FCP này hữu ích đối với bạn đọc nhé.

