Học về các thành phần chính trong JavaScript là một bước quan trọng để tạo ra một ứng dụng web hiệu quả. JavaScript là một ngôn ngữ lập trình phổ biến, nó giúp bạn xây dựng các trang web đa phương tiện và cung cấp các tính năng tương tác. Trong bài viết này, chúng ta sẽ tìm hiểu về các thành phần chính của JavaScript và cách sử dụng chúng để tạo ra một ứng dụng web hiệu quả.
Các đối tượng JavaScript và cách sử dụng chúng
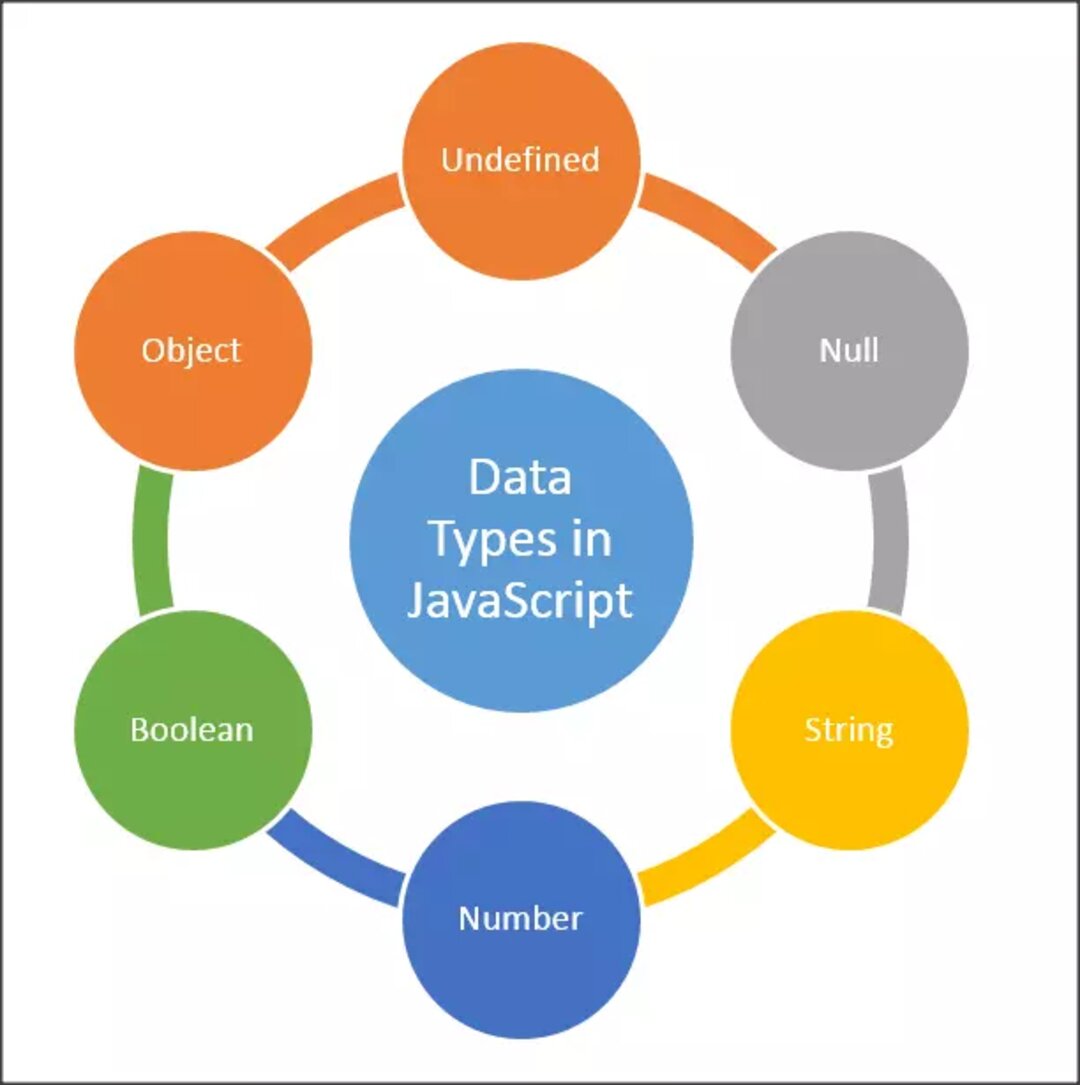
Các đối tượng JavaScript là các thành phần cơ bản của ngôn ngữ lập trình JavaScript. Chúng được sử dụng để xây dựng các ứng dụng web và các trang web. Các đối tượng JavaScript có thể được sử dụng để tạo ra các biến, hàm, mảng, đối tượng và nhiều thứ khác.
Một trong những đối tượng JavaScript phổ biến nhất là Object. Đối tượng là một tập hợp các thuộc tính và phương thức. Nó có thể được sử dụng để lưu trữ thông tin và thực hiện các tác vụ. Ví dụ, bạn có thể tạo một đối tượng “Person” với các thuộc tính như tên, tuổi, giới tính và phương thức như getAge() và setName().
Một đối tượng khác là Array. Mảng là một loại đối tượng đặc biệt được sử dụng để lưu trữ một danh sách các giá trị. Mỗi giá trị trong mảng được gọi là một phần tử. Bạn có thể truy cập các phần tử trong mảng bằng cách sử dụng chỉ số.
String là một đối tượng khác trong JavaScript. String là một chuỗi ký tự. Bạn có thể sử dụng các phương thức của String để thao tác với chuỗi ký tự, chẳng hạn như tìm kiếm, thay thế, chia nhỏ, chuyển đổi và nhiều thứ khác.
Number là một đối tượng khác trong JavaScript. Number được sử dụng để lưu trữ các giá trị số. Bạn có thể sử dụng các phương thức của Number để thực hiện các tác vụ như tính toán, so sánh, kiểm tra số chẵn lẻ và nhiều thứ khác.
Function là một đối tượng khác trong JavaScript. Hàm là một đoạn mã được sử dụng để thực hiện một tác vụ cụ thể. Bạn có thể sử dụng các hàm để thực hiện các tác vụ như tính toán, xử lý dữ liệu, xử lý lỗi và nhiều thứ khác.
Date là một đối tượng khác trong JavaScript. Date được sử dụng để lưu trữ thời gian và ngày. Bạn có thể sử dụng các phương thức của Date để lấy thời gian hiện tại, định dạng ngày tháng, tính toán khoảng thời gian và nhiều thứ khác.
Các đối tượng JavaScript có thể được sử dụng để xây dựng các ứng dụng web và trang web. Bạn có thể sử dụng các đối tượng để lưu trữ thông tin, thực hiện các tác vụ, xử lý dữ liệu và nhiều thứ khác.

Cách xây dựng một ứng dụng Web bằng JavaScript
Xây dựng một ứng dụng web bằng JavaScript là một trong những công việc phổ biến nhất trong lĩnh vực công nghệ thông tin. Đây là một ngôn ngữ lập trình rất mạnh mẽ và linh hoạt, cho phép bạn tạo ra các trang web và ứng dụng web độc đáo và hấp dẫn.
Trước khi bắt đầu xây dựng một ứng dụng web bằng JavaScript, bạn cần phải hiểu rõ các khái niệm cơ bản liên quan đến lập trình web. Bạn cũng cần phải có kiến thức về HTML, CSS và các công nghệ web khác.
Sau khi bạn đã có đủ kiến thức cơ bản, bạn có thể bắt đầu xây dựng ứng dụng web bằng JavaScript. Bạn cần phải sử dụng các công cụ và thư viện JavaScript để tạo ra các trang web và ứng dụng web. Các công cụ này giúp bạn tối ưu hóa các tính năng của ứng dụng web của bạn.
Bạn cũng cần phải sử dụng các công cụ phát triển web như Node.js, React và Angular để xây dựng ứng dụng web của mình. Ngoài ra, bạn cũng cần phải sử dụng các công cụ hỗ trợ như Gulp, Webpack và Babel để tối ưu hóa và biên dịch các tệp JavaScript của bạn.
Cuối cùng, bạn cần phải sử dụng các công cụ quản lý dự án như Git và GitHub để quản lý và theo dõi các thay đổi trong ứng dụng web của bạn.
Với các công cụ và kiến thức đã đề cập, bạn sẽ có thể xây dựng một ứng dụng web bằng JavaScript một cách dễ dàng. Hãy bắt đầu ngay hôm nay và tạo ra một ứng dụng web độc đáo và hấp dẫn!
Cách Sử Dụng HTML, CSS và JavaScript Để Tạo Nên Giao Diện Người Dùng
HTML, CSS và JavaScript là ba ngôn ngữ lập trình phổ biến nhất được sử dụng để tạo ra các giao diện người dùng (GUI). HTML là một ngôn ngữ đánh dấu được sử dụng để xây dựng các trang web. Nó cung cấp các thẻ để xây dựng các phần tử trên trang web, chẳng hạn như tiêu đề, đoạn văn bản, hình ảnh, liên kết và các form. CSS là một ngôn ngữ định dạng được sử dụng để định dạng các phần tử trên trang web. Nó cung cấp các thuộc tính để định dạng các phần tử như màu sắc, font, kích thước, vv. JavaScript là một ngôn ngữ lập trình được sử dụng để xây dựng các ứng dụng web. Nó cung cấp các công cụ để xử lý dữ liệu, tạo ra các hiệu ứng và tương tác với người dùng.

Khi sử dụng HTML, CSS và JavaScript để tạo ra giao diện người dùng, bạn cần phải sử dụng các thẻ HTML để xây dựng các phần tử trên trang web, sau đó sử dụng CSS để định dạng các phần tử đó. Cuối cùng, bạn cần sử dụng JavaScript để xử lý dữ liệu, tạo ra các hiệu ứng và tương tác với người dùng.
Việc sử dụng HTML, CSS và JavaScript để tạo ra giao diện người dùng có thể giúp bạn tạo ra các trang web đẹp mắt, dễ sử dụng và thân thiện với người dùng. Nó cũng cung cấp các công cụ để tạo ra các ứng dụng web đa nền tảng và các trang web di động.
Cách sử dụng AJAX để tạo nên ứng dụng Web hiệu quả
AJAX là một công nghệ phổ biến được sử dụng trong việc xây dựng ứng dụng web hiệu quả. Nó cho phép bạn tạo ra các trang web động và cung cấp trải nghiệm người dùng tốt hơn. AJAX là viết tắt của Asynchronous JavaScript and XML, một kỹ thuật được sử dụng để tạo ra các ứng dụng web động.
AJAX cung cấp một cách để giao tiếp với máy chủ mà không cần tải lại toàn bộ trang web. Khi người dùng thực hiện một hành động trên trang web, AJAX sẽ gửi yêu cầu đến máy chủ và nhận về dữ liệu mà không cần tải lại trang web. Điều này giúp trang web của bạn trở nên nhanh hơn và cung cấp trải nghiệm người dùng tốt hơn.
AJAX cũng có thể được sử dụng để tạo ra các ứng dụng web động và cung cấp trải nghiệm người dùng tốt hơn. Ví dụ, bạn có thể sử dụng AJAX để tạo ra các trang web động, như trang web tự động cập nhật dữ liệu hoặc trang web có thể tự động tải lại mà không cần tải lại trang web.
AJAX cũng có thể được sử dụng để tạo ra các ứng dụng web bằng cách sử dụng các API web. Các API web cung cấp các công cụ để truy cập vào các dịch vụ web và các dữ liệu từ các nguồn khác nhau. Bằng cách sử dụng các API web, bạn có thể tạo ra các ứng dụng web động và cung cấp trải nghiệm người dùng tốt hơn.
Tổng kết, AJAX là một công nghệ phổ biến được sử dụng để xây dựng ứng dụng web hiệu quả. Nó cung cấp một cách để giao tiếp với máy chủ mà không cần tải lại toàn bộ trang web và cũng có thể được sử dụng để tạo ra các ứng dụng web động và cung cấp trải nghiệm người dùng tốt hơn.
Cách sử dụng API để tạo nên ứng dụng Web Hiệu Quả
API (Application Programming Interface) là một công cụ hữu ích để tạo ra các ứng dụng web hiệu quả. API cung cấp một cách để các nhà phát triển web giao tiếp với các dịch vụ khác trên Internet, bao gồm cả các dịch vụ của các công ty lớn như Google, Facebook, Twitter và Amazon.

API cho phép các nhà phát triển web tích hợp các dịch vụ của các công ty lớn vào các ứng dụng web của họ. Ví dụ, một nhà phát triển web có thể sử dụng API của Google Maps để tích hợp bản đồ vào trang web của họ. Các API cũng có thể được sử dụng để tích hợp các dịch vụ như thanh toán, xử lý ngôn ngữ tự nhiên và nhiều hơn nữa.
API cũng có thể được sử dụng để tạo ra các ứng dụng web hiệu quả. Nhờ sự tích hợp của các dịch vụ của các công ty lớn, các nhà phát triển web có thể tạo ra các ứng dụng web mạnh mẽ và linh hoạt hơn. API cũng có thể được sử dụng để tạo ra các ứng dụng web đa nền tảng, cho phép các nhà phát triển web tạo ra các ứng dụng web chạy trên nhiều thiết bị khác nhau.
Tổng quan, API là một công cụ hữu ích để tạo ra các ứng dụng web hiệu quả. API cung cấp một cách để các nhà phát triển web tích hợp các dịch vụ của các công ty lớn vào các ứng dụng web của họ, giúp họ tạo ra các ứng dụng web mạnh mẽ và linh hoạt hơn.
Kết luận
Kết luận, JavaScript là một ngôn ngữ lập trình phổ biến và cung cấp nhiều tính năng hữu ích để xây dựng ứng dụng web hiệu quả. Nó bao gồm các thành phần chính như biến, hàm, điều khiển rẽ nhánh, và các cấu trúc dữ liệu. Bằng cách sử dụng các thành phần này, bạn có thể tạo ra các ứng dụng web hiệu quả và tối ưu hóa các tác vụ của bạn.

