Hôm nay, chúng ta hãy cùng thảo luận về chức năng của một header, tham khảo những lời khuyên khi thiết kế chúng, đồng thời xem xét các ý tưởng cũng như từng phương pháp tiếp cận khác nhau.
Header là gì?
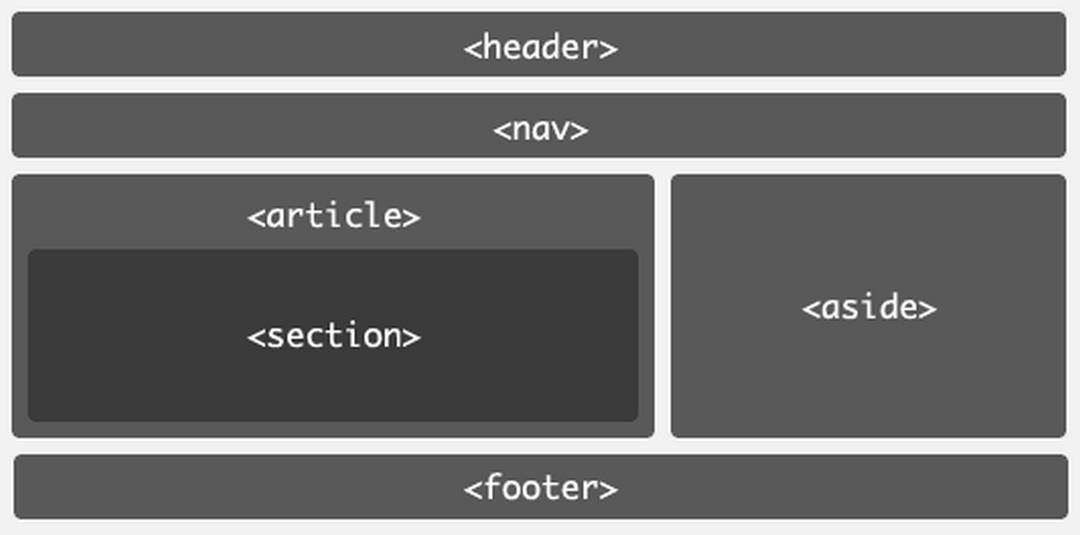
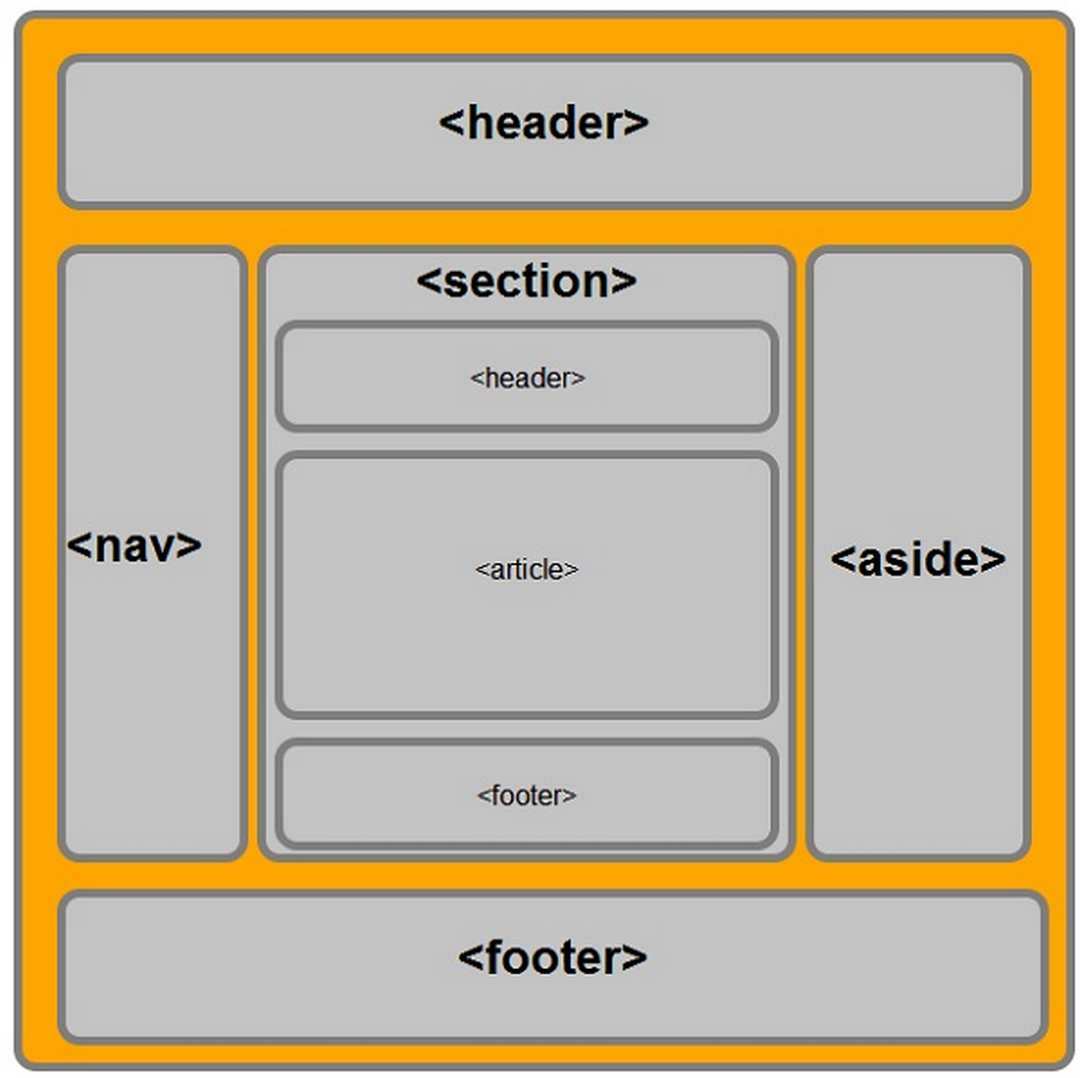
Trong bố cục web, header là phần trên cùng (đỉnh) của trang web. Nó là khu vực giới thiệu về trang web, nơi mọi người nhìn thấy đầu tiên trước khi tìm hiểu sâu hơn. Header được xem như “lời mời gọi” với nhiệm vụ cung cấp thông tin cốt lõi về sản phẩm digital để người dùng có thể nắm bắt thông tin chỉ trong vài giây. Các tiêu đề thường được định vị trong «Site Menus» và là yếu tố quan trọng trong việc điều hướng bố cục trang web.
Có thể bạn quan tâm:
- Slider là gì? Hướng dẫn chèn slider vào website chuẩn đẹp 2022
- Sidebar là gì và được sử dụng như thế nào? Chia sẻ bí kíp
- Các loại website phổ biến hiện nay cập nhật cho bạn đọc

Header bao gồm những gì?
Header có thể bao gồm nhiều yếu tố layout, ví dụ:
- Các yếu tố cơ bản về nhận diện thương hiệu: logo, tên thương hiệu, slogan, linh vật, ảnh giới thiệu hoặc lãnh đạo, màu sắc của công ty, v.v.
- Kiểu chủ đề của sản phẩm hoặc dịch vụ
- Liên kết đến các danh mục nội dung trang web cơ bản
- Liên kết đến các mạng xã hội quan trọng
- Thông tin liên hệ cơ bản (số điện thoại, e-mail, v.v.)
- Trình chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Trường tìm kiếm
- Trường đăng ký
- Liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore, v.v.
Điều này không có nghĩa tất cả các yếu tố đề cập trên đều được sử dụng trong cùng một header, vì chúng có thể gây ra quá tải thông tin. Càng nhiều đối tượng thu hút sự chú ý của người dùng, càng khó tập trung vào trọng tâm. Dựa trên nhiệm vụ thiết kế và mục tiêu kinh doanh, nhà thiết kế, đôi khi cùng với các chuyên gia marketing cần quyết định lựa chọn chiến lược quan trọng và chọn chúng từ danh sách hoặc bổ sung thêm.
Tại sao Header lại quan trọng?
Điều đầu tiên cần xem xét là người dùng thường quét văn bản khi tương tác với trang web. Theo những nghiên cứu khác nhau, bao gồm các ấn phẩm của Nielsen Norman Group, nhóm UXPin và những người khác, có một số mẫu quét phổ biến cho các trang web, trong đó có 3 loại mẫu phổ biến nhất: Z, Zig-Zag và F.

Mô hình Z khá điển hình cho các website có sự trình bày thống nhất thông tin nhưng ít phân cấp hình ảnh. Nó đánh dấu bốn vùng hoạt động – và hai trong số chúng đi qua khu vực header.
Mô hình Zig-Zag điển hình cho các trang có khối nội dung được phân chia bằng hình ảnh. Mắt của người đọc đi từ trái sang phải bắt đầu từ góc trên bên trái và di chuyển qua tất cả các trang đến góc trên bên phải.
Mô hình F được gọi là mẫu quét mắt phổ biến nhất, đặc biệt đối với các trang web có số lượng lớn nội dung. Đầu tiên người dùng sẽ quét một đường ngang ở trên cùng của màn hình, sau đó di chuyển xuống trang một chút và đọc dọc theo đường ngang trong một khu vực ngắn. Cuối cùng là một đường thẳng đứng phía bên trái của văn bản, nơi họ tìm các từ khóa trong các câu đầu tiên của đoạn văn. Nó thường dùng cho các trang có nhiều văn bản như blog, nền tảng tin tức, các bài xã luận theo chủ đề…
Tất cả mô hình được đề cập cho thấy quy trình quét sẽ bắt đầu ở khu vực ngang trên cùng của trang web. Vì vậy, sử dụng nó để hiển thị thông tin cốt lõi và xây dựng thương hiệu là một chiến lược hỗ trợ cả hai bên: người đọc quét dữ liệu chính một cách nhanh chóng trong khi trang web có cơ hội giữ chân người đọc nếu nó được hiển thị đúng cách. Đó là lý do cơ bản tại sao thiết kế header là một vấn đề thiết yếu đối với các nhà thiết kế UI/UX cũng như các chuyên gia về nội dung và quảng cáo.
Header có thể hỗ trợ trong việc trình bày dữ liệu cần thiết cho người dùng một cách nhanh chóng và cung cấp trải nghiệm người dùng tích cực thông qua điều hướng rõ ràng. Tuy nhiên, điều đó không có nghĩa là mọi trang web đều cần tiêu đề. Có nhiều giải pháp sáng tạo mang đến các mẫu thiết kế hiệu quả. Mọi trường hợp thiết kế trang web đều cần phân tích và nghiên cứu đối tượng mục tiêu cho sản phẩm hoặc dịch vụ.

Có thể bạn quan tâm:
- Font Việt hóa – Phông chữ đẹp mã hóa cho người Việt sử dụng
- Lập trình Python – Tìm hiểu về khái niệm và ứng dụng
Tóm lại
Header là vùng chiến lược quan trọng đối với bất kỳ trang web nào. Mỗi trường hợp cần có phương pháp tiếp cận riêng để tương thích với đối tượng mục tiêu cụ thể. Và đừng quên, nghiên cứu người dùng kĩ lưỡng luôn là cách tuyệt vời để đưa ra giải pháp phù hợp nhất cho thiết kế header.

