Học những thuật ngữ HTML phổ biến là một bước quan trọng để trở thành chuyên gia web. HTML là một ngôn ngữ lập trình cơ bản, và hiểu rõ các thuật ngữ HTML phổ biến sẽ giúp bạn tạo ra các trang web tốt hơn. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn những thuật ngữ HTML phổ biến nhất để giúp bạn trở thành chuyên gia web.
Giới thiệu về HTML: Cơ bản và các thuật ngữ phổ biến
HTML là viết tắt của HyperText Markup Language, là một ngôn ngữ đánh dấu được sử dụng để xây dựng các trang web. HTML được sử dụng để tạo ra các trang web và các ứng dụng web. Ngôn ngữ này được thiết kế để giúp các nhà phát triển web tạo ra các trang web có thể hiển thị trên các trình duyệt web khác nhau.
HTML bao gồm các thành phần chính như các thẻ (tags), thuộc tính (attributes) và các thành phần con (elements). Các thẻ được sử dụng để xác định các phần tử trong trang web, ví dụ như tiêu đề, đoạn văn bản, hình ảnh, liên kết và các thành phần khác. Thuộc tính được sử dụng để xác định các thuộc tính của các thành phần, ví dụ như kích thước của hình ảnh hoặc màu sắc của văn bản.
Một số thuật ngữ phổ biến trong HTML bao gồm:
– Tag: Là một đoạn mã được sử dụng để xác định các phần tử trong trang web.
– Element: Là một phần tử trong trang web, bao gồm cả các thẻ và thuộc tính.
– Attribute: Là một thuộc tính của một phần tử, ví dụ như kích thước của hình ảnh hoặc màu sắc của văn bản.
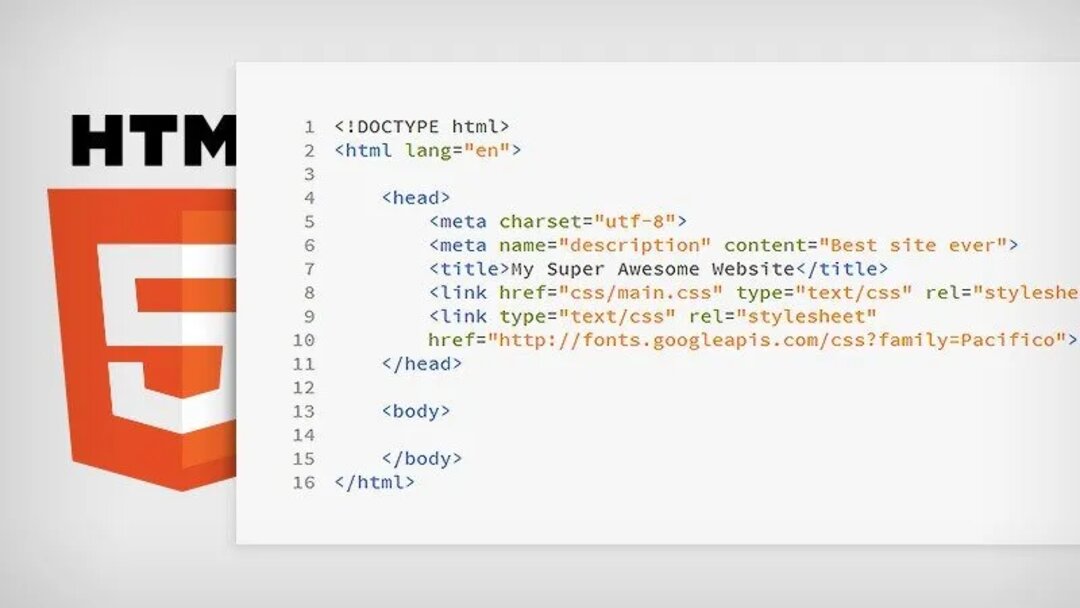
– Doctype: Là một đoạn mã được sử dụng để xác định loại tài liệu HTML được sử dụng trong trang web.
– Head: Là một phần của trang web, bao gồm các thẻ meta, liên kết và các thành phần khác.
– Body: Là một phần của trang web, bao gồm các thẻ và thành phần chính của trang web.
– Link: Là một thẻ được sử dụng để liên kết trang web với các trang web khác.
– Script: Là một đoạn mã được sử dụng để thêm các tính năng bổ sung vào trang web.
HTML là một công cụ rất hữu ích cho việc xây dựng các trang web. Nó cung cấp một cách dễ dàng để tạo ra các trang web có thể hiển thị trên các trình duyệt web khác nhau.

Tìm hiểu về cú pháp HTML
HTML là viết tắt của HyperText Markup Language, là một ngôn ngữ đánh dấu được sử dụng để xây dựng các trang web. Ngôn ngữ này được sử dụng để tạo ra các trang web và các ứng dụng web. Cú pháp HTML bao gồm các thẻ được sử dụng để xác định cách các yếu tố trên trang web được hiển thị.
Mỗi thẻ HTML được bắt đầu bằng một thẻ mở và kết thúc bằng một thẻ đóng. Mỗi thẻ mở bắt đầu bằng một thẻ “<” và kết thúc bằng một thẻ “>”. Mỗi thẻ đóng bắt đầu bằng một thẻ “<” và kết thúc bằng một thẻ “/>”.
Các thẻ HTML cũng có thể chứa các thuộc tính. Thuộc tính được sử dụng để xác định các tính năng của các yếu tố trên trang web. Mỗi thuộc tính được bắt đầu bằng một từ khóa và kết thúc bằng một giá trị.
Ví dụ: 
Trong ví dụ trên, thẻ img là thẻ HTML, src và alt là thuộc tính của thẻ, và image.jpg và Image là giá trị của thuộc tính.
Cú pháp HTML cũng có thể chứa các thẻ con. Thẻ con được sử dụng để xác định các yếu tố con của một yếu tố cha. Ví dụ, thẻ div là một thẻ cha và thẻ p là một thẻ con của thẻ div.
Cú pháp HTML cũng có thể chứa các đoạn văn bản. Đoạn văn bản được sử dụng để hiển thị các thông tin trên trang web.
Tổng quan, cú pháp HTML là một ngôn ngữ đánh dấu được sử dụng để xây dựng các trang web. Nó bao gồm các thẻ, thuộc tính và đoạn văn bản được sử dụng để xác định cách các yếu tố trên trang web được hiển thị.
Học cách sử dụng thẻ HTML để tạo trang web
HTML là một ngôn ngữ đánh dấu thông dụng được sử dụng trong việc tạo ra các trang web. Ngôn ngữ này được sử dụng để xây dựng các trang web và cung cấp các thông tin cần thiết cho trình duyệt web. HTML bao gồm các thẻ được sử dụng để tạo ra các phần tử trên trang web, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, liên kết, biểu mẫu, vv.

Học cách sử dụng thẻ HTML để tạo trang web là một phần không thể thiếu của việc xây dựng trang web. Bạn có thể tự học cách sử dụng thẻ HTML hoặc học từ các khóa học trực tuyến. Khi bạn đã hiểu cách sử dụng các thẻ HTML, bạn có thể tạo ra các trang web đẹp mắt và chứa đầy đủ thông tin cần thiết.
Khi bạn đã hiểu cách sử dụng các thẻ HTML, bạn có thể tạo ra các trang web theo ý muốn của mình. Bạn có thể sử dụng các thẻ HTML để tạo ra các phần tử trên trang web, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, liên kết, biểu mẫu, vv. Bạn cũng có thể sử dụng các thẻ HTML để tạo ra các trang web có độ tương thích cao với các trình duyệt web khác nhau.
Tổng quan, học cách sử dụng thẻ HTML để tạo trang web là một phần không thể thiếu của việc xây dựng trang web. Việc học cách sử dụng thẻ HTML sẽ giúp bạn tạo ra các trang web đẹp mắt và chứa đầy đủ thông tin cần thiết.
Hiểu về các thuộc tính và giá trị của thẻ HTML
HTML là một ngôn ngữ đánh dấu được sử dụng trong việc tạo ra các trang web. Ngôn ngữ này bao gồm các thẻ HTML, mỗi thẻ đều có một tác dụng riêng biệt và cung cấp cho trang web của bạn một hình dạng và cấu trúc.
Mỗi thẻ HTML đều có một tên và các thuộc tính khác nhau. Tên của thẻ được sử dụng để xác định loại thẻ đang được sử dụng, và các thuộc tính được sử dụng để xác định cách thẻ sẽ hoạt động. Ví dụ, thẻ có tên là “image” và các thuộc tính như src (đường dẫn ảnh), alt (mô tả ảnh) và width (chiều rộng ảnh).
Các thuộc tính của mỗi thẻ HTML cũng có thể có một giá trị. Giá trị của thuộc tính này sẽ xác định cách thẻ sẽ hoạt động. Ví dụ, thuộc tính src của thẻ có thể có giá trị là đường dẫn đến một hình ảnh trên máy chủ web.
Tổng quan, các thuộc tính và giá trị của thẻ HTML là những yếu tố quan trọng trong việc tạo ra các trang web. Chúng cung cấp cho trang web của bạn một hình dạng và cấu trúc, và cũng xác định cách thẻ sẽ hoạt động.
Học cách sử dụng CSS để tạo kiểu cho trang web
CSS (Cascading Style Sheets) là một ngôn ngữ để tạo kiểu cho trang web. Nó cung cấp một cách dễ dàng và linh hoạt để thay đổi giao diện của trang web của bạn. CSS có thể được sử dụng để tạo ra nhiều hiệu ứng khác nhau, bao gồm cả viền, màu sắc, kích thước văn bản, hình ảnh, và nhiều hơn nữa.
Học cách sử dụng CSS để tạo kiểu cho trang web có thể được thực hiện bằng cách sử dụng các tài liệu hướng dẫn và các trang web hướng dẫn. Bạn cũng có thể tìm kiếm các video hướng dẫn trên YouTube hoặc các trang web học trực tuyến.
Khi bạn đã biết cách sửụng CSS, bạn có thể bắt đầu tạo ra các kiểu cho trang web của mình. Bạn có thể sử dụng các thẻ HTML để xác định các phần của trang web của bạn và sau đó sử dụng CSS để tạo ra các kiểu cho chúng. Bạn cũng có thể sử dụng các tập tin CSS riêng biệt để tạo ra các kiểu cho trang web của bạn.
Sử dụng CSS để tạo kiểu cho trang web của bạn có thể giúp bạn tạo ra một trang web đẹp và thân thiện với người dùng. Nó cũng có thể giúp bạn tối ưu hóa trang web của bạn cho các thiết bị di động và các trình duyệt khác nhau.
Kết luận
Học những thuật ngữ HTML phổ biến là một bước quan trọng để trở thành chuyên gia web. Nó cung cấp cho bạn các kiến thức cần thiết để xây dựng các trang web tốt hơn và hiệu quả hơn. Bằng cách sử dụng các thuật ngữ HTML phổ biến, bạn có thể tạo ra các trang web tốt hơn và có thể tối ưu hóa SEO của trang web của mình. Hãy bắt đầu học ngay hôm nay để trở thành chuyên gia web!

