Có lẽ đối với những người yêu thích công nghệ cụm từ CSS chắc hẳn không còn xa lạ trong cuộc sống hàng ngày. Tuy nhiên để hiểu tường tận thuật ngữ này là gì thì khả năng cao không phải ai cũng biết. Để có thông tin cụ thể hơn cho mình các bạn hãy xem hết nội dung cụ thể bên dưới đây nhé!
CSS là gì?
CSS (Cascading Style Sheet) là một ngôn ngữ lập trình được thiết kế rất tối giản để người dùng dễ sử dụng. Thuật ngữ này được tạo ra nhằm mục đích giúp đơn giản hóa được quá trình thiết kế và tạo ra các website. Cụ thể Cascading Style Sheet có nhiệm vụ thực hiện việc xử lý giao diện của trang web mới được thiết lập.
Mặt khác đây là những yếu tố như: khoảng cách giữa các đoạn, màu sắc văn bản, kiểu font chữ, hình ảnh, màu nền, bố cục,… Đặt biệt khi dùng chúng ta có thể thay đổi tất cả những định dạng này trong CSS theo ý mình.
Những thành phần cấu trúc một đoạn nhỏ của CSS
Cascading Style Sheet là ngôn ngữ lập trình đơn giản được dùng để thiết kế tạo ra Website. Vì thế những người yêu thích công nghệ chắc hẳn không còn xa lạ với CSS. Tuy quy thuộc những vẫn có đa số chúng ta không biết cụ thể cấu trúc của loại ngôn ngữ lập trình này là gì. Để có thông tin giải đáp nghi vấn này các bạn hãy xem nội dung sau.
Selector (Bộ phận lọc)
Selector là phần mẫu được có vai trò lấy các phần tử HTML mà người dùng muốn dùng để định nghĩa những phong cách của Website.. Bộ lọc của CSS được áp dụng vào các trường hợp cụ thể như sau:
- Bộ phận Selector của CSS có thể dùng toàn bộ phần tử theo một dạng cụ thể nào đó ví dụ như phần tử tiêu đề h1 hoặc h2,…
- Bộ lọc của Cascading Style Sheet còn được áp dụng dựa trên thuộc tính id và class của những phần tử
- Trường hợp áp dụng Selector thứ 3 của CSS chính là các phần tử này dựa vào sự liên quan với các phần tử khác trong cùng một cây phân cấp tài liệu.

Phần khai báo Declaration của Cascading Style Sheet
Declaration là một dạng khối khai báo bao gồm một hoặc nhiều khai báo khác nhau. Chúng được phân tách bằng ký hiệu dấu chấm phẩy (;) đơn giản và dễ hiểu. Đặc biệt trong mỗi một khai báo sẽ có giá trị đặc tính và tên của CSS. Lúc này những yếu tố này lại tách nhau bằng dấu phẩy(,).
Sau khi kết thúc quá trình khai báo CSS luôn kết thúc bằng dấu chấm phẩy (;) và khối khai báo sẽ nằm trong các dấu ngoặc móc ({}).
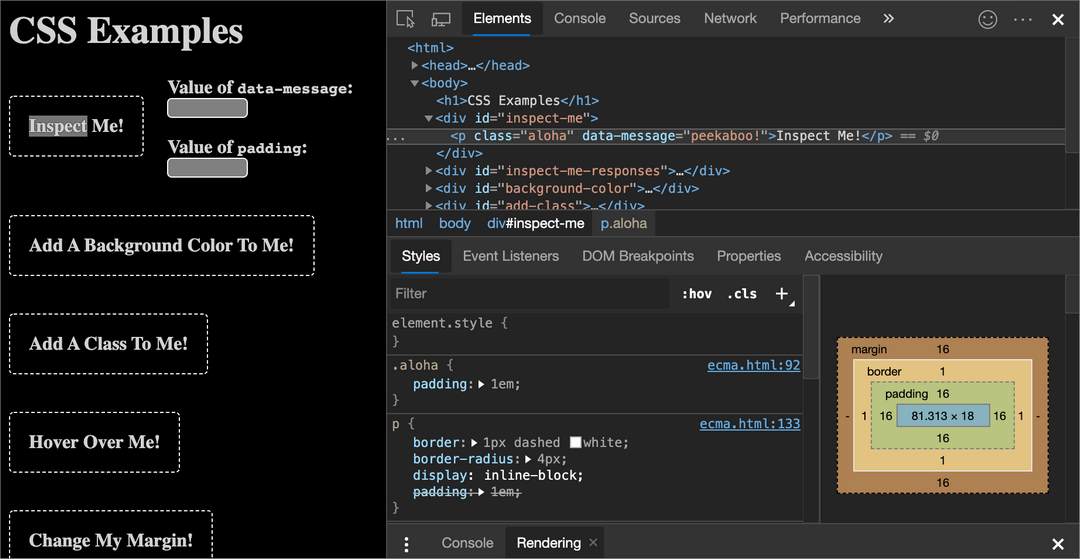
Bộ phận thuộc tính Properties của CSS
Properties là một trong các cách để tạo kiểu cho phần tử HTML. Đặc biệt hơn với Cascading Style Sheet mọi người chỉ cần lựa thuộc tính mà bản thân muốn sau đó tác động vào trong các quy tắc của Website.
Giá trị thuộc tính của ngôn ngữ lập trình CSS
Giá trị thuộc tính là thứ mà người dùng có thể nhận được trong quá trình tạo trang Web cho mình. Hành động này cũng tương tự như việc sở hữu chọn lựa có thể xuất hiện nhiều lần để mang đến bất kì một thuộc tính cụ thể nào đó của Website.
Tìm hiểu ưu điểm và hạn chế của CSS
Như mọi người đã biết Cascading Style Sheet là một ngôn ngữ lập trình được sử dụng nhằm mục đích tạo Website mới. Để hiểu hơn về CSS các bạn có thể cùng chúng tôi xem những ưu nhược điểm như sau.

Ưu điểm của CSS là gì?
Loại ngôn ngữ lập trình này hiện nay đang được rất nhiều người dùng đánh giá cao. Bởi nó có rất nhiều lợi ích hỗ trợ người dùng cụ thể như:
CSS có thể tiết kiệm nhiều thời gian cho người dùng
Cascading Style Sheet có thể sử dụng nhiều lần trong cùng một quá trình sử dụng. Không những thế ngôn ngữ lập trình này còn dùng lại được trong các trang HTML tiếp theo. Vì thế trong quá trình sử dụng CSS lập trình viên sẽ tiết kiệm được rất nhiều thời gian.
Cascading Style Sheet có thể tải trang nhanh chóng
Một ưu điểm khác của CSS chính là chúng ta không cần quá nhiều mã code. Vì thế nếu tải trang Web xuống các bạn cũng không sẽ tiết kiệm được khá nhiều thời công đoạn và thời gian. Nổi bật hơn khi mọi người viết được Cascading Style Sheet sẽ có thể áp dụng chi những lần xuất hiện tiếp theo. Không những thế các bạn còn thay đổi được thuộc tính của thẻ HTML ngay khi viết mã code trang Web.
CSS rất dễ để bảo trì định kỳ và khi gặp sự cố
Cascading Style Sheet luôn được người dùng đánh giá cao bởi các tiện ích đa dạng. Cụ thể nếu trong quá trình sử dụng loại ngôn ngữ lập trình này sẽ rất dễ bảo trì định kỳ hoặc thậm chí khi xảy ra báo động cấp thiết nhất.
Khả năng tương thích của ngôn ngữ lập trình CSS rất tốt
Điểm đặc biệt nổi trội của Cascading Style Sheet khiến nhiều người tán thưởng chính là khả năng tương thích với rất nhiều lou nhưng Cascading Style Sheet sẽ có được rất nhiều sự hỗ trợ khác trong việc thu thiết bị khác nhau. Cụ thể chúng ta sẽ thể thấy khi sử dụng CSS sẽ có thể dùng một loại tài liệu để thiết kế Web.

Những điểm hạn chế của CSS là gì?
Bên cạnh những ưu điểm thì Cascading Style Sheet cũng có khá nhiều khuyết điểm cụ thể như:
Ngôn ngữ lập trình CSS hoạt động khác biệt cho từng trình duyệt
Cascading Style Sheet có thể thay đổi trên trang website mộtcáh rất dễ dàng. Tuy nhiên loại ngôn ngữ này muốn thực hiện thành công. Không những thế ngôn ngữ ngữ này đã thay đổi vì những đơn vị này luôn phải xác nhận được tính tương thích khi CSS hiển thị hiệu ứng đã được thay đổi tương tự cho từng trình duyệt.
Cascading Style Sheet rất khó dụng cho người mới.
Loại ngôn ngữ CSS này được đánh giá là khá phức tạp nên những lập trình viên mới vào nghề hoặc vừa sử dụng lần đầu tiên sẽ gặp không ít khó khăn. Không những thế CSS còn có rất nhiều cấp độ khác nhau để các bạn tìm hiểu và sử dụng trong quá trình thiết kế Web.
CSS khi định dạng của web có thể xảy ra nhiều rủi ro
Cascading Style Sheet chính là hệ thống ngôn ngữ lập trình dựa vào việc truy cậpWeb. Vì thế trong quá trình định dạng Website rất hay xuất hiện lỗi và gặp nhiều tổn hại là gián đoạn Website khi có hành động. Đặc biệt hơn ở một số trường hợp CSS còn có thể gây ra tình trạng tai nạn cho tệp.
Các cách thức hoạt động của CSS
Cascading Style Sheet luôn mang lại cho Website những phong cách riêng biệt thông qua việc tương tác với HTML. Vậy để biết cụ thể ngôn ngữ lập trình này hoạt động ra sao các bạn hãy xem nội dung cụ thể sau nhé!
- Bước 1: Đầu tiên mọi người chỉ cần nhập mã CSS ngay ở trang Web mà mình muốn để các các thông tin cụ thể có thể hiển thị một cách rõ ràng mạch lạc cụ thể như đoạn văn bản p {màu: xanh; font-weight: in đậm;}.
- Bước 2: Tiếp theo các lập trình viên hãy tiến hành chèn vào trong đoạn văn bản bằng cách chọn <style></style>.
- Bước 3: Lúc này chúng ta chỉ cần dùng CSS chèn thêm thuộc tính style của phần tử cho HTML.
- Bước 4: Khi đã chèn thành công thuộc tính chúng ra chỉ việc chèn file.CSS thông qua các thẻ <link> vào bên trong <head> với tài liệu của HTML.

Cách phân biệt hiệu quả HTML và CSS là gì?
Với công dụng hơi giống nhau nên nhiều người đã nghĩ Cascading Style Sheet và HTML như nhau. Tuy nhiên chúng tách riêng và khác biệt hoàn toàn. Để phân biệt được 2 loại ngôn ngữ lập trình này các bạn hãy xem thông tin bên dưới nhé!
HTML cụ thể là gì?
hay còn gọi với cái tên đầy đủ là Hypertext Markup Language được. Đây chính là ngôn ngữ đánh dấu siêu văn bản có chức năng xác định cấu trúc nội dung văn bản. Cũng vì thế HTML luôn được dùng nhiều với mục đích thêm nội dung, hay mô tả ý nghĩa từng đoan văn có trong Website.
Vì thế ngôn ngữ này luôn sử dụng các thẻ nhưng không quy định một cách chi tiết cách thức hiển thị của những nội dung trong từng trang Web.
CSS ( Cascading Style Sheet )
Cascading Style Sheet cùng là ngôn ngữ lập trình như HTML. Tuy nhiên nó không được dùng với mục đích thêm nội dun Web, mô tả đoạn văn bản mà sử dụng chủ yếu nhằm thiết lập cách trình bày, cách hiển thị nội dung của Website. CSS có thể điều chỉnh và cài đặt theo đúng ý muốn của chủ sở hữu danh cho trang Web của mình.
Có nên dùng CSS để thiết kế website hay không?
Cascading Style Sheet luôn được các lập trình viên sử dụng như một công cụ mạnh nhất để thiết kế Web. Loại ngôn ngữ này khi được dùng có thể tác động lên Website là ảnh hưởng trực tiếp tới toàn bộ diện mạo hiện tại. Vì thế CSS luôn khẳng định được sự mạnh mẽ của mình bằng việc trung vào trải nghiệm của người dùng. Bởi vậy chúng ta nên dùng Cascading Style Sheet để thiết kế trang Web cho riêng mình.
Khi thiết lập Website bằng CSS mọi người có thể tiết kiệm được rất nhiều thời gian. Không những thế loại ngôn ngữ này còn mang tới khả năng giúp thẻ HTML được hiển thị nội dung với màu sắc đẹp vàrực rỡ hơn. Đồng thời Cascading Style Sheet sẽ giúp website trở nên bắt mắt, chuyên nghiệp và tạo ấn tượng cho người xem.

Một số điểm lưu ý để người mới học CSS hiệu quả
Như đã nói ở trên Cascading Style Sheet là ngôn ngữ lập trình tương đối đơn giản. Vì thế tất cả những lập trình viên nào muốn thiết kế Web đều có thể dùng. Tuy nhiên để phát huy tốt đa hiệu quả của loại ngôn ngữ này là điều không dễ với nhiều người. Vậy để dùng CSS thành thoa và hiệu quả các bạn cần lưu ý một số điểm như sau.
- Nếu mọi người dùng Google Chrome thì hãy sử dụng extension Web Developer để đơn giản hóa quá trình tạo Web.
- Trước khi sử dụng CSS chúng ta nên tìm hiểu thật kỹ các thông tin về Cascading Style Sheet.
- Nếu bạn muốn bắt đầu tạo trang Web thì nên chuẩn bị trước một IDE để hỗ trợ quá trình viết HTML và CSS được đảm bảo.
- Nếu viết xong đoạn nội dung nào mọi người hãy tiến hành lưu Color Hex Color ngay vào thanh Boolmark để lấy được mã màu nhanh chóng khi cần thiết.
- Các bạn hãy cài đặt thêm đầy đủ các trình duyệt như Firefox, Safari, IE vào thiết bị trước khi bắt đầu dùng CSS để thiết kế và tạo Website cho riêng mình.
Kết luận
Như vậy chúng tôi đã hoàn tất quá trình đưa các bạn đi tìm hiểu tất cả những thông tin cụ thể nhất về CSS? Đây là một loại ngôn ngữ lập trình được dùng nhằm mục đích tạo Website. Mong rằng sau khi xem hết nội dung sau các bạn có thể hiểu hơn về Cascading Style Sheet và áp dụng thành công trong việc sáng tạo trang Web của mình.

