Hướng dẫn Cách Phân Biệt Hiệu Quả HTML và CSS Để Tối Ưu SEO là một phần quan trọng của việc tối ưu hóa website của bạn cho công cụ tìm kiếm. Nếu bạn muốn có một website hiệu quả, bạn cần phải hiểu rõ sự khác biệt giữa HTML và CSS và cách sử dụng chúng để tối ưu hóa SEO của bạn. Bài viết này sẽ hướng dẫn bạn cách phân biệt hiệu quả HTML và CSS để tối ưu SEO của bạn.
Cách sử dụng HTML và CSS để tối ưu SEO
HTML và CSS là hai ngôn ngữ lập trình thường được sử dụng để tạo ra các trang web. Ngoài ra, chúng cũng có thể được sử dụng để tối ưu SEO (Search Engine Optimization). SEO là một phương pháp quan trọng để giúp các trang web của bạn xuất hiện trên các kết quả tìm kiếm của các công cụ tìm kiếm như Google, Bing và Yahoo.
Sử dụng HTML và CSS để tối ưu SEO có nghĩa là sử dụng các thẻ HTML và CSS để tạo ra các trang web có thể được công cụ tìm kiếm dễ dàng phân tích và hiểu. Các thẻ HTML và CSS cung cấp cho công cụ tìm kiếm thông tin về nội dung của trang web của bạn, giúp họ xác định xem trang web của bạn có liên quan đến những từ khóa nào hay không.
Ví dụ, bạn có thể sử dụng thẻ tiêu đề (title tag) để xác định từ khóa chính của trang web của bạn. Bạn cũng có thể sử dụng thẻ meta description để cung cấp cho công cụ tìm kiếm một mô tả ngắn gọn về trang web của bạn. Bạn cũng có thể sử dụng các thẻ H1, H2, H3 và H4 để tạo ra các đề mục và phân loại nội dung của trang web của bạn.
Bạn cũng có thể sử dụng CSS để tạo ra các trang web có thể được công cụ tìm kiếm dễ dàng phân tích. Ví dụ, bạn có thể sử dụng CSS để tạo ra các bố cục trang web có thể được công cụ tìm kiếm dễ dàng phân tích. Bạn cũng có thể sử dụng CSS để tạo ra các liên kết để giúp công cụ tìm kiếm dễ dàng phân tích các trang web của bạn.
Tổng kết, sử dụng HTML và CSS để tối ưu SEO là một phương pháp quan trọng để giúp các trang web của bạn xuất hiện trên các kết quả tìm kiếm của các công cụ tìm kiếm. Sử dụng các thẻ HTML và CSS để tạo ra các trang web có thể được công cụ tìm kiếm dễ dàng phân tích và hiểu.

Phân biệt hiệu quả của HTML và CSS trong SEO
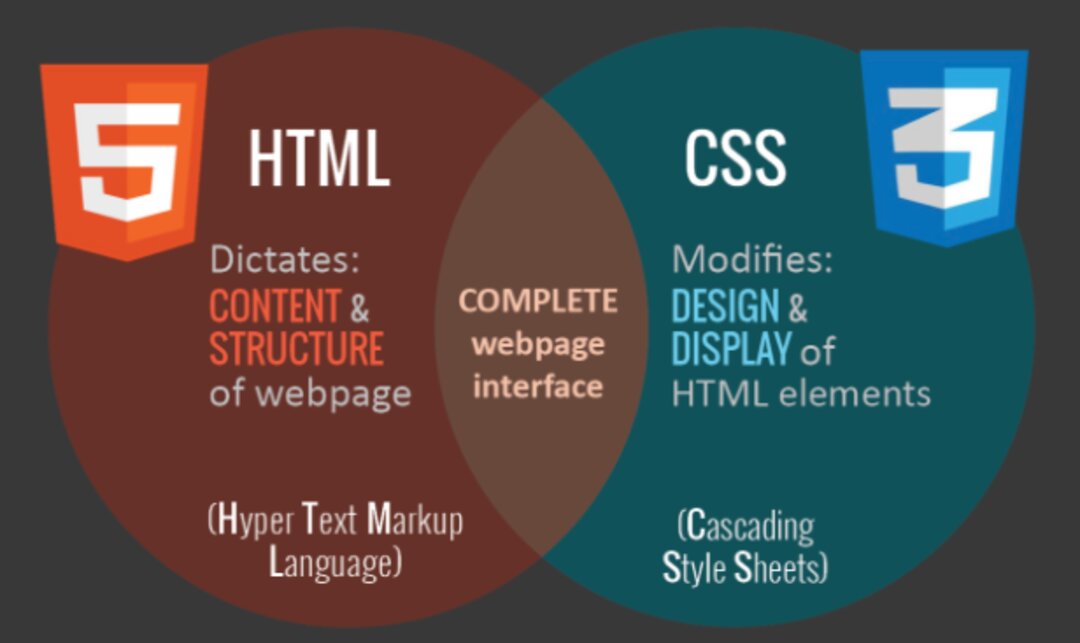
HTML và CSS là hai công nghệ khác nhau được sử dụng trong SEO. HTML là ngôn ngữ đánh dấu thông thường được sử dụng để tạo ra các trang web, trong khi CSS là một ngôn ngữ định dạng được sử dụng để xác định cách các phần tử trên trang web sẽ được hiển thị.
HTML là công cụ chính để tạo ra các trang web có thể được tìm kiếm bởi các công cụ tìm kiếm. Nó cung cấp các thẻ để xác định các yếu tố trên trang web, bao gồm tiêu đề, mô tả, từ khóa và liên kết. Các công cụ tìm kiếm sử dụng các thẻ này để hiểu rõ nội dung của trang web và để xác định xem trang web có phù hợp với các từ khóa tìm kiếm của người dùng hay không.
CSS là một ngôn ngữ định dạng được sử dụng để xác định cách các phần tử trên trang web sẽ được hiển thị. Nó cũng có thể được sử dụng để tạo ra các hiệu ứng trực quan, nhưng nó không có ảnh hưởng trực tiếp đến SEO. CSS có thể được sử dụng để tối ưu hóa trang web cho việc sử dụng di động, nhưng nó không có ảnh hưởng trực tiếp đến SEO.
Tổng kết, HTML và CSS đều có thể được sử dụng trong SEO, nhưng HTML là công cụ chính để tạo ra các trang web có thể được tìm kiếm bởi các công cụ tìm kiếm, trong khi CSS là một ngôn ngữ định dạng được sử dụng để xác định cách các phần tử trên trang web sẽ được hiển thị.
Tối ưu hóa các thẻ HTML và CSS cho SEO
Tối ưu hóa các thẻ HTML và CSS cho SEO là một phần quan trọng của việc tối ưu hóa website để có được hiệu suất tốt nhất. Việc sử dụng các thẻ HTML và CSS đúng cách sẽ giúp bạn tối ưu hóa website của mình cho các công cụ tìm kiếm như Google, Bing và Yahoo.
Các thẻ HTML và CSS cung cấp các thông tin cần thiết cho các công cụ tìm kiếm để hiểu rõ hơn về nội dung của trang web của bạn. Nếu bạn không sử dụng các thẻ HTML và CSS đúng cách, các công cụ tìm kiếm sẽ không thể hiểu được nội dung của trang web của bạn và do đó không thể đánh giá xếp hạng của trang web của bạn.

Để tối ưu hóa các thẻ HTML và CSS cho SEO, bạn cần phải sử dụng các thẻ HTML và CSS đúng cách. Bạn cũng cần phải sử dụng các thẻ meta, thẻ tiêu đề và thẻ mô tả để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn. Bạn cũng cần phải sử dụng các thẻ H1, H2, H3 và H4 để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn.
Bạn cũng cần phải sử dụng các thẻ CSS đúng cách để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn. Bạn cũng cần phải sử dụng các thẻ CSS để tạo ra các liên kết để giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn.
Việc sử dụng các thẻ HTML và CSS đúng cách sẽ giúp bạn tối ưu hóa website của mình cho các công cụ tìm kiếm như Google, Bing và Yahoo. Việc sử dụng các thẻ HTML và CSS đúng cách sẽ giúp bạn có được hiệu suất tốt nhất trong việc tối ưu hóa website của mình cho SEO.
Cách xây dựng mã HTML và CSS để tối ưu SEO
Khi xây dựng mã HTML và CSS để tối ưu SEO, các nhà phát triển web cần phải lưu ý rằng các thành phần của trang web của họ phải được thiết kế và xây dựng theo các quy tắc của SEO.
Mã HTML và CSS của trang web cần được xây dựng bằng cách sử dụng các thẻ HTML chuẩn và các thuộc tính của CSS để tạo ra các trang web có thể được dễ dàng hiểu và đọc bởi các công cụ tìm kiếm.
Các thẻ HTML chuẩn bao gồm các thẻ tiêu đề (h1, h2, h3, h4, h5, h6), thẻ meta, thẻ link, thẻ title, thẻ alt, thẻ strong, thẻ em, thẻ blockquote, thẻ ul, thẻ ol, thẻ div, thẻ span và thẻ table.
Các thuộc tính của CSS cần được sử dụng để tạo ra các trang web có thể được dễ dàng hiểu và đọc bởi các công cụ tìm kiếm bao gồm font-family, font-size, font-weight, line-height, text-align, color, background-color, margin, padding, border, display, position, float, overflow, clear, visibility, z-index, opacity, box-shadow, text-shadow, transition, transform, animation và flexbox.
Ngoài ra, các nhà phát triển web cũng cần phải lưu ý rằng các trang web của họ cần được xây dựng bằng cách sử dụng các URL ngắn gọn, các liên kết định tuyến, các liên kết trong trang và các liên kết ngoài trang để giúp các công cụ tìm kiếm dễ dàng đánh chỉ số trang web của bạn.
Tổng kết, xây dựng mã HTML và CSS để tối ưu SEO là một yếu tố quan trọng trong việc xây dựng trang web. Các nhà phát triển web cần phải sử dụng các thẻ HTML chuẩn và các thuộc tính của CSS để tạo ra các trang web có thể được dễ dàng hiểu và đọc bởi các công cụ tìm kiếm, cũng như sử dụng các URL ngắn gọn, các liên kết định tuyến, các liên kết trong trang và các liên kết ngoài trang để giúp các công cụ tìm kiếm dễ dàng đánh chỉ số trang web của bạn.
Cách sử dụng các thuộc tính HTML và CSS để tối ưu SEO
Việc sử dụng các thuộc tính HTML và CSS để tối ưu SEO là một phần quan trọng của việc xây dựng một trang web hiệu quả. Nó giúp các công cụ tìm kiếm như Google, Bing và Yahoo hiểu rõ hơn về nội dung của trang web của bạn và cũng giúp bạn có thể đạt được mức độ tốt hơn trong kết quả tìm kiếm.

HTML là ngôn ngữ đánh dấu được sử dụng để xây dựng các trang web. Các thuộc tính HTML có thể được sử dụng để tối ưu SEO bao gồm các thẻ tiêu đề (title tags), thẻ mô tả (description tags), thẻ từ khóa (keyword tags) và thẻ liên kết (link tags).
CSS là ngôn ngữ định dạng được sử dụng để xây dựng các trang web. Các thuộc tính CSS có thể được sử dụng để tối ưu SEO bao gồm các thuộc tính font, màu sắc, kích thước văn bản, các thuộc tính khác liên quan đến bố cục và các thuộc tính liên kết.
Khi sử dụng các thuộc tính HTML và CSS để tối ưu SEO, bạn cần phải đảm bảo rằng các thuộc tính được sử dụng đúng cách và đảm bảo rằng nội dung của trang web của bạn là chính xác và đầy đủ. Bạn cũng cần phải đảm bảo rằng trang web của bạn được cập nhật thường xuyên và có thể được tìm thấy dễ dàng bởi các công cụ tìm kiếm.
Kết luận
Kết luận, việc phân biệt hiệu quả HTML và CSS để tối ưu SEO là một yếu tố quan trọng trong việc cải thiện thứ hạng tìm kiếm của trang web của bạn. Bằng cách sử dụng các kỹ thuật như phân tích từ khóa, tối ưu hóa nội dung và tối ưu hóa các tệp tin HTML và CSS, bạn có thể tăng độ nhạy của trang web của mình và cải thiện thứ hạng tìm kiếm của nó.

