CSS là viết tắt của Cascading Style Sheets, một ngôn ngữ định dạng được sử dụng để xác định cách một trang web nên được hiển thị. Hướng dẫn cách hoạt động của CSS sẽ giúp bạn hiểu rõ hơn về cách CSS được sử dụng để tạo ra các trang web đẹp mắt và chuyên nghiệp. Bài viết này sẽ cung cấp cho bạn một tổng quan về cách CSS hoạt động và cách sử dụng nó để tạo ra các trang web tuyệt vời.
Giới thiệu về Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) là một ngôn ngữ định dạng được sử dụng để tạo ra các giao diện trang web. Nó được sử dụng để xác định cách các thành phần trên trang web như văn bản, hình ảnh, và các yếu tố khác nhau sẽ được hiển thị. CSS cung cấp cho người dùng một cách dễ dàng để tạo ra các trang web đẹp mắt và thân thiện với người dùng.
CSS có thể được sử dụng để định dạng các thành phần trên trang web như văn bản, hình ảnh, và các yếu tố khác nhau. Bằng cách sử dụng CSS, bạn có thể điều chỉnh các thuộc tính như kích thước văn bản, màu sắc, và font chữ. Bạn cũng có thể sử dụng CSS để tạo ra các hiệu ứng như hover, animation, và transition.

CSS cũng có thể được sử dụng để tạo ra các bố cục trang web. Bằng cách sử dụng các thuộc tính như float, position, và display, bạn có thể tạo ra các bố cục trang web phù hợp với nhu cầu của bạn.
CSS cũng có thể được sử dụng để tạo ra các trang web đa thiết bị. Bằng cách sử dụng các media query, bạn có thể tạo ra các trang web tương thích với các thiết bị khác nhau như máy tính để bàn, điện thoại di động, và máy tính bảng.
Tổng quan, CSS là một ngôn ngữ định dạng mạnh mẽ và linh hoạt được sử dụng để tạo ra các trang web đẹp mắt và thân thiện với người dùng. Nó cung cấp cho bạn một cách dễ dàng để định dạng các thành phần trên trang web, tạo ra các bố cục trang web, và tạo ra các trang web đa thiết bị.
Cách sử dụng CSS để tạo ra các hiệu ứng trang web
CSS là một ngôn ngữ để tạo ra các hiệu ứng trang web. Nó cho phép bạn tạo ra các trang web đẹp và thu hút hơn bằng cách sử dụng các thuộc tính khác nhau. CSS cung cấp rất nhiều các tùy chọn để tạo ra các hiệu ứng trang web, bao gồm:
• Các hiệu ứng di chuyển: Bạn có thể sử dụng CSS để tạo ra các hiệu ứng di chuyển như di chuyển, xoay, zoom và thay đổi kích thước của các phần tử trên trang web.
• Các hiệu ứng âm thanh: Bạn có thể sử dụng CSS để tạo ra các hiệu ứng âm thanh như phát ra âm thanh khi người dùng di chuyển con trỏ chuột qua các phần tử trên trang web.
• Các hiệu ứng hình ảnh: Bạn có thể sử dụng CSS để tạo ra các hiệu ứng hình ảnh như thay đổi kích thước, xoay, zoom và di chuyển các hình ảnh trên trang web.
• Các hiệu ứng màu sắc: Bạn có thể sử dụng CSS để tạo ra các hiệu ứng màu sắc như thay đổi màu sắc của các phần tử trên trang web, thay đổi màu sắc khi người dùng di chuyển con trỏ chuột qua các phần tử trên trang web và thay đổi màu sắc khi người dùng nhấn vào các phần tử trên trang web.
• Các hiệu ứng chuyển động: Bạn có thể sử dụng CSS để tạo ra các hiệu ứng chuyển động như di chuyển, xoay, zoom và thay đổi kích thước của các phần tử trên trang web.
Với CSS, bạn có thể tạo ra những hiệu ứng trang web đẹp và thu hút hơn. Nó cũng giúp bạn tối ưu hóa trang web của bạn và tăng tốc độ tải trang web.
Cách sử dụng CSS để tạo ra các bố cục trang web
CSS là một ngôn ngữ để tạo ra các bố cục trang web. Nó cho phép bạn xác định cách các thành phần trên trang web sẽ được hiển thị và cách nhau. CSS cung cấp các công cụ mạnh mẽ để tạo ra các bố cục trang web đẹp, chuyên nghiệp và thân thiện với người dùng.

Một trong những cách để sử dụng CSS để tạo ra các bố cục trang web là sử dụng các thuộc tính khối (block) và hàng (inline). Thuộc tính khối được sử dụng để xác định các thành phần trên trang web sẽ được hiển thị như thế nào. Ví dụ, bạn có thể sử dụng thuộc tính khối để xác định rằng một phần của trang web sẽ được hiển thị ở góc trên bên phải của trang. Thuộc tính hàng được sử dụng để xác định cách các thành phần trên trang web sẽ được hiển thị cùng một hàng. Ví dụ, bạn có thể sử dụng thuộc tính hàng để xác định rằng một phần của trang web sẽ được hiển thị cùng một hàng với một phần khác của trang.
CSS cũng cung cấp các công cụ để tạo ra các bố cục trang web phức tạp hơn. Bạn có thể sử dụng các thuộc tính như float, position, display và flexbox để tạo ra các bố cục trang web phức tạp hơn. Ví dụ, bạn có thể sử dụng thuộc tính float để xác định rằng một phần của trang web sẽ được hiển thị bên trái hoặc bên phải của một phần khác của trang.
Tổng quan, CSS là một công cụ mạnh mẽ để tạo ra các bố cục trang web. Nó cung cấp các công cụ để tạo ra các bố cục trang web đơn giản hoặc phức tạp hơn. Bằng cách sử dụng CSS, bạn có thể tạo ra các bố cục trang web đẹp, chuyên nghiệp và thân thiện với người dùng.
Cách sử dụng CSS để tạo ra các hình ảnh trang web
CSS là một ngôn ngữ để tạo ra các trang web. Nó cung cấp cho bạn khả năng tạo ra các hình ảnh trang web với các thuộc tính khác nhau. CSS có thể được sử dụng để tạo ra các hình ảnh trang web bằng cách sử dụng các thuộc tính như kích thước, màu sắc, vị trí, và nhiều thuộc tính khác.
Ví dụ, bạn có thể sử dụng CSS để tạo ra một hình ảnh trang web bằng cách sử dụng thuộc tính width và height để xác định kích thước của hình ảnh. Bạn cũng có thể sử dụng thuộc tính background-color để xác định màu nền của hình ảnh. Bạn cũng có thể sử dụng thuộc tính position để xác định vị trí của hình ảnh trên trang web.
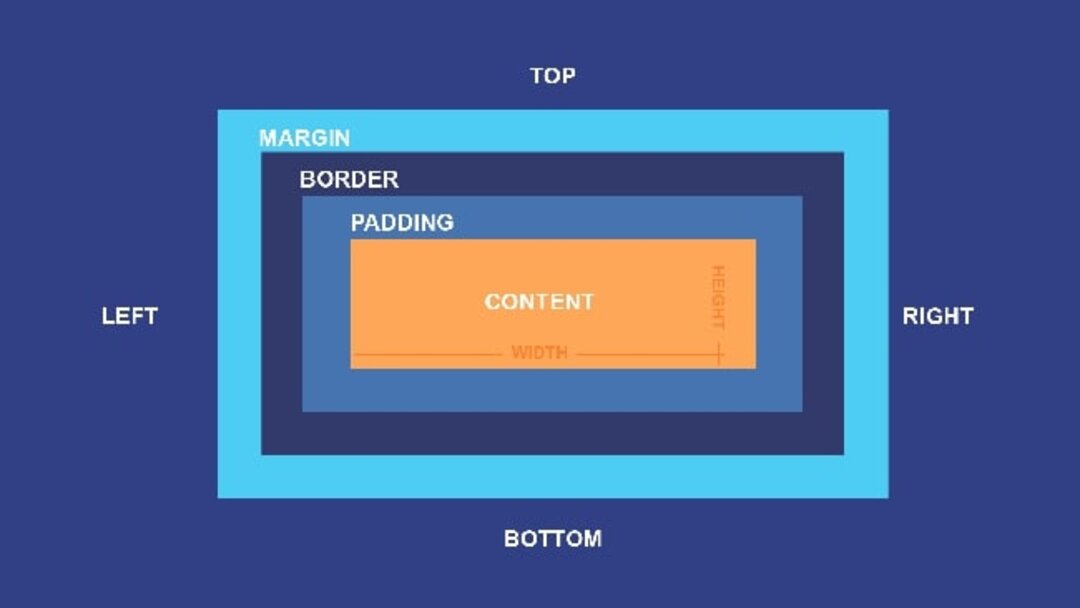
Bạn cũng có thể sử dụng CSS để tạo ra các hình ảnh trang web bằng cách sử dụng các thuộc tính khác nhau như border, padding, margin, và shadow. Bạn cũng có thể sử dụng các thuộc tính animation để tạo ra các hiệu ứng chuyển động trên hình ảnh trang web.
Tổng quan, CSS là một công cụ rất hữu ích để tạo ra các hình ảnh trang web. Nó cung cấp cho bạn khả năng tạo ra các hình ảnh trang web với các thuộc tính khác nhau như kích thước, màu sắc, vị trí, border, padding, margin, shadow, và animation.
Cách sử dụng CSS để tạo ra các màu sắc trang web
CSS là một ngôn ngữ để tạo ra các trang web và ứng dụng web. Nó cung cấp cho bạn khả năng tạo ra các hiệu ứng và thiết kế trang web phong phú và đẹp mắt. Một trong những yếu tố quan trọng nhất của CSS là khả năng tạo ra các màu sắc trang web.

Cách sử dụng CSS để tạo ra các màu sắc trang web rất đơn giản. Bạn có thể sử dụng thuộc tính màu sắc (color) để xác định màu sắc của bất kỳ phần tử HTML nào. Bạn cũng có thể sử dụng thuộc tính background-color để xác định màu nền của bất kỳ phần tử HTML nào.
Bạn cũng có thể sử dụng các giá trị màu sắc khác nhau để tạo ra các màu sắc trang web. Các giá trị màu sắc bao gồm các mã màu hexadecimal, các giá trị RGB, RGBA, HSL và HSLA. Bạn cũng có thể sử dụng các tên màu sắc để xác định màu sắc của bất kỳ phần tử HTML nào.
Bạn cũng có thể sử dụng các hàm màu sắc để tạo ra các màu sắc trang web. Các hàm màu sắc bao gồm các hàm linear-gradient(), radial-gradient() và conic-gradient(). Bạn cũng có thể sử dụng các hàm màu sắc để tạo ra các hiệu ứng màu sắc phức tạp.
Với CSS, bạn có thể tạo ra các màu sắc trang web đẹp mắt và phong phú. Bằng cách sử dụng các thuộc tính màu sắc, các giá trị màu sắc, các tên màu sắc và các hàm màu sắc, bạn có thể tạo ra các trang web và ứng dụng web đẹp mắt và thu hút.
Kết luận
CSS là một công cụ rất hữu ích để tạo ra những trang web và ứng dụng đẹp mắt, hiệu quả và thân thiện với người dùng. Hướng dẫn cách hoạt động của CSS: Tổng quan về Cascading Style Sheets đã giúp bạn hiểu rõ hơn về cách sử dụng CSS để tạo ra những trang web và ứng dụng tuyệt vời. Bằng cách sử dụng CSS, bạn có thể tạo ra những trang web và ứng dụng đẹp mắt, hiệu quả và thân thiện với người dùng.

